في هذا المقال سنتعمق ونستكشف مع بعضنا البعض أكثر اتجاهات تصميم الويب الحديثة شيوعًا والتي أعتقد أننا سنرى المزيد منها خلال عام 2018. لم لا نبدأ فوراً لكن قبلها قم بتجهيز قهوتك أو مشروبك المفضل، واستعد لرؤية أكثر الأفكار إبداعية وإلهاماً وعصرية!
المحتويات
- اروي قصتك من خلال الرسوم المتحركة والثابتة
- المزيد من التدرجات اللونية
- تفاعل واجهة المستخدم
- المزيد من الظلال (الملونة)
- أشكال وأنماط أساسية، مائلة أو هندسية
- الخطوط العريضة والمتراكبة
- البساطة قبل كل شيء!
- الشبكات والمخططات المبعثرة
اروي قصتك من خلال الرسوم المتحركة والثابتة
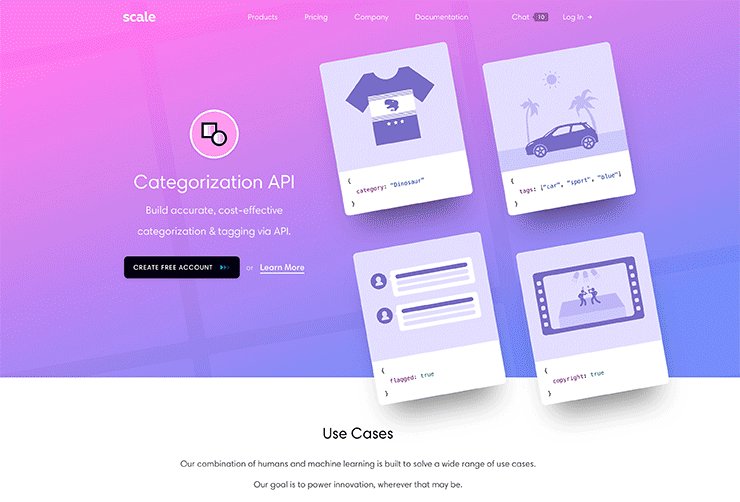
تعتبر الرسوم المتحركة (Animations) من أكثر اتجاهات تصميم الويب الحديثة شيوعاً من عدة سنوات، فهي تسمح لمواقع الويب بالحصول على أسلوب فريد من شأنه جلب تجربة استخدام أفضل للمستخدمين. فقد واكبة شركات مثل Stripe وSlack الوتيرة ذاتها باستخدامها هذه التصاميم لإخبار قصتهم لعملائهم، وللتعريف بعلامتهم التجارية. كما يمكنك استخدام الرسوم المتحركة (Animations) والثابتة لأي غرض كان. وحالة الاستخدام الأكثر شيوعًا هي إنشاء محتوى الموقع من خلال رواية قصة بسيطة تساعد جمهورك على تصور بعض أهم جوانب منتجك أو خدمتك. خلال هذا العام لاحظت أن المصممين يستخدمونها أكثر بكثير من الأعوام السابقة. لذلك دعونا نلقي نظرة على موقع inturn.co.

فقد استخدموا الرسوم المتحركة (Animations) لتسليط الضوء على مفهوم ومميزات خدماتهم. وعادةً ما يتم تصميم الرسوم المتحركة (Animations) في حلقاتِ متكررة مدتها عدةَ ثوانٍ قصيرةٍ. بهذه الطريقة يمكن للجمهور مشاهدة المشكلة التي يعمل منتجك على حلها بطريقة مرئية وواضحة. وغالباً ما يتم حفظ الرسوم المتحركة (Animations) على الويب بصيغ متعددة، مثل: GIF، CSS، SVG، WebGL أو فيديو.
بالمناسبة، لقد أصدر مطورو شركة Airbnb مؤخرًا إطارًا ممتازًا لتشغيل الرسوم المتحركة SVG (framework for playing an SVG animation). عمل إبداعي بكل ما تحمله الكلمة! ألقى نظرة:

المزيد من التدرجات اللونية
ظهرت التدرجات لأول مرة في عصر الويب 2 (Web 2.0) عندما كانت الأزرار اللامعة تعتبر أنيقة. لقد عادت هذه الأزرار الآن لكن بشكل وتصميم أكثر حيوية وأيضاً بشكل أفضل. فالمصممون الآن يستخدمون التدرجات اللونية في كل مكان تقريباً، في تصميم الأشكال الأساسية لأجزاء الموقع، إلى الخلفيات وحتى في الظلال. هنا أمثلة على مواقع قامت بتطبيق التدرجات اللونية: Symmod – Spotify – PlayUp

فقد عادت التدرجات (Gradients) إلى الظهور قبل بضع سنوات، لكن أبل أكدت هذا الاتجاه مع إطلاق هاتفها الجديد iPhone. في هذا العام نتوقع فيه ظهور التدرجات في مستويات متقدمة واستخدامها بطرق متنوعة ومبدعة.
تفاعل واجهة المستخدم
ذكرنا سابقاً أن الرسوم المتحركة (Animated illustrations) تساعدك على سرد قصة منتجك أو خدمتك بطريقة ممتعة وسهلة الفهم لعملائك. هنا سنذكر التفاعلات في واجة المستخدم التي يمكنك أن تستخدم فيها الرسوم المتحركة التفاعلية (Interactive animations)، فهي ستنقلك إلى مستوى متقدم جداً من الإبداع والابتكار. وكما عودتكم هذا مثال لصفحة تسجيل دخول، استخدمت فيه المصممة الرسوم المتحركة التفاعلية (Interactive animations) بطريقة مبتكرة وجميلة لتعجل الواجهة تتفاعل مع مدخلات المستخدم:
فالرسوم المتحركة التفاعلية (Interactive animations) طريقة ممتعة ورائعة لإضافة لمسة فريدة إلى واجهة المستخدم.
المزيد من الظلال (الملونة)
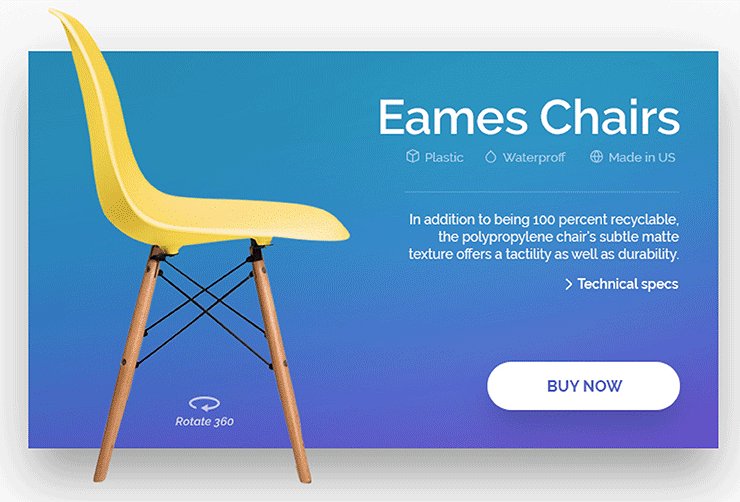
استخدام الظلال في مواقع الويب ليس شيئاً جديداً، إذن لماذا وضعناه ضمن القائمة؟ صحيح أن الظلال تعد تقريباً من العناصر الأساسية في تصميم الويب لفترة طويلة، إلا أننا حالياً نشهد اختلافات مميزة ومثيرة بفضل تقدم متصفحات الإنترنت. تساعد الظلال (shadows) المصممين على محاكاة العمق في المساحة الثنائية الأبعاد (2D) والمسطحة (flat). كما أنها تساعد في محاكاة العالم الحقيقي وأنماطه الطبيعية لخلق وَهم المسافة بين العناصر. لفهم ما اعنيه لنلقي نظرة على المثال التالي:

لا يمكن للظلال فقط جعل عناصر واجهة المستخدم تنبثق بشكل جميل فحسب، بل تساعد أيضاً في تحسين تجربة المستخدم UX من خلال زيادة التركز على العنصر المراد إبرازه للمستخدمين. هناك اتجاه جديد لاحظته مؤخرًا وهو استخدام ظلال ملونة أو زاهية أو متدرجة حتى تتوافق مع لون العنصر الذي يصدر منه الظل.
أشكال وأنماط أساسية، مائلة أو هندسية
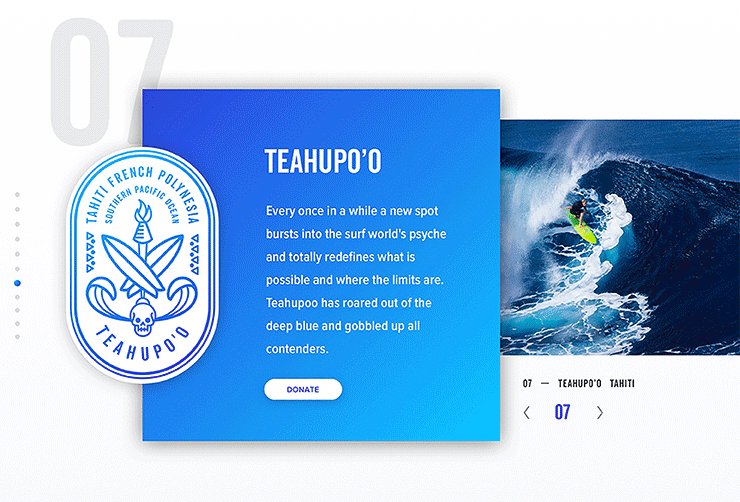
الطبيعة تمقت الخط من أكثر الاتجاهات الحديثة في تصميم الويب (جمالاً في نظري) لهذا العام هي المنحنيات والأشكال الدائرية والهندسية. يمكنك استخدام أشكال مستديرة أو مائلة أو هندسية لجذب انتباه المستخدم وتوجيهه إلى أهم المناطق في موقعك. باستخدام أشكال بسيطة ومنحنيات مع إضافة تدرجات لونية وظلال، تمكنك من إنشاء تركيبات وتخطيطات أنيقة تجعلك تدمج أقسام الموقع بشكل مذهل ومميز. كما يمكنك دمجها مع الصور أو الفيديوهات أو الرسوم المتحركة والثابتة.

وأكثر ما يجعل استخدام الاتجاه ناجحاً هو مرونتها في الاستخدام وإمكانية توفير تدفق بصري طبيعي وجذاب للعين الخطوط العريضة والمتراكبة جميعنا نتفق أن الخطوط تعتبر أداة بصرية قوية قادرة على خلق شخصية مميزة، تعبر عن محتواها وأيضاً تنقل معلومات ورسائل هامة.
الخطوط العريضة والمتراكبة
الخطوط (Fonts) هي من الأساسات الجوهرية في عملية تصميم مواقع الويب، كذلك تعد من الاتجاهات الدائمة والمستمرة التي لن تصبح غير مرغوباً فيها. فالمصممون المحترفون يقومون بتخصيص جزء كبير من وقتهم على تصميم الخطوط واختيار الخط المثالي، لتحسين تصميم الموقع وتوفير إمكانية استخدام مذهلة للمستخدم.
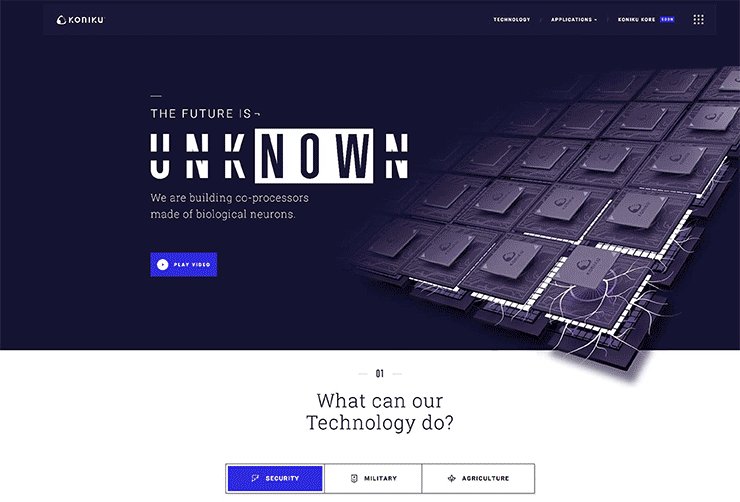
هناك اتجاه لوحظ مؤخراً وهو استخدام الخطوط العريضة والمتراكبة (Big, bold typography) على الصور الفوتوغرافية (stock photography) والتخطيطات المكسورة (broken layouts). هذه الطريقة ليست رائعة فقط لخلق تباين وتوازن بصري فريد، ولكن أيضًا تضمن أن رسالتك قد تم إيصالها بشكل جيد لعملائك، من الأمثلة الرائعة التي تستحق التركيز عليها موقع (K’gari):

البساطة قبل كل شيء!
البساطة (Minimalism) هي إحدى أهم عناصر التصميم الأكثر شيوعاً وثباتاً. ولذلك سأذكر لكم المبادئ الأساسية لتصل للبساطة المثالية في تصميم مواقع الويب:
- اجعل واجهة المستخدم سهلة وواضحة
- قم بإخفاء القائمة الرئيسية
- استخدم ثلاثة ألوان وأقل
- الكثير من المساحات البيضاء
- التجريب مع الخطوط.
- لا تفاصيل زائدة: ألوان، ظلال ونصوص
- لا أزرار إضافية
- صور بسيطة وواضحة
- أزل العناصر الغير ضرورية
ولعل أحد أشهر الأمثلة على تصميم المواقع البسيطة هو محرك البحث Google. طبقت Google البساطة في واجهاتها منذ طرحها التجريبي لموقعها في التسعينات. فقد تم تصميم الصفحة الرئيسية بالكامل بشكل بسيط وأنيق، مع التركيز حول وظيفتها الأساسية وهي البحث في شبكة الإنترنت، وتجنبت التفاصيل الغير ضرورية التي من شأنها تشتيت العملاء. وهذه بعض من مواقع ويب طبقت هذا الاتجاه:

الشبكات والمخططات المبعثرة
أنظمة الشبكة (Grid systems) الموجودة في بعض تقنيات التصميم مثل (CSS)، تعمل على توفير هيكل أساسي يتيح ويساعد على بناء تخطيطات متسقة ومنظمة تحتوي على نصوص وصور وعناصر كما نرى في المواقع الاعتيادية.

مع ذلك في بعض الأحيان، أجد أن التصاميم الشبكية غير المتناظرة والمبعثرة تقنية معقدة إلى حدٍ ما، ولكن إذا تم تنفيذها بشكل جيد، فسوف تمنح الموقع تصميماً رائعاً ومذهلاً.
أصبح كسر وبعثرة الشبكات والمخططات اتجاها شائعاً خلال عام 2017، وقد استمرت شعبية هذا الاتجاه خلال عام 2018، وهذه التقنية تستخدم للفت انتباه المستخدمين إلى العبارة أو الجزء المهم في الموقع لكي يحث المستخدم على اتخاذ إجراء، وأيضا تستخدم لتوضيح وسرد قصة العلامة التجارية للمنتج أو الخدمة.
الخلاصة
هذه القائمة بعيدة كل البعد عن الشمولية، وقد لخصت بعض اتجاهات تصميم الويب الرائدة والشائعة فقط. فهناك العديد من الاتجاهات الأخرى التي كان يمكن أن أضيفها، لكنني حاولت أن أقتصر فقط على الاتجاهات التي أعتقد أنها ستستمر خلال عام 2018 والسنوات المقبلة أيضاً. ما هي الاتجاهات المفضلة لديك والتي تعتقد أنها ستستمر إلى نهاية عام 2018؟ اسمحوا لي أن أعرف في قسم التعليقات أدناه!



بارك الله فيكى وشكرا على هذه المعلومات القيمة واتمنى مزيدا من النجاح والتطور
تسلم يارب ا. مصطفى
وإياك يارب